
There comes a time in every company’s life when their logo might need a little freshening up. Maybe it looks dated. Or it no longer reflects your company. Maybe your logo looked great on your original product, but it no longer works for what you manufacture now.
Take a page from logo makeovers past and ask yourself, “What does your logo communicate now?”
Your Logo No Longer Works with Your Products
Imagine pairing Apple’s first iteration of their iconic apple-shaped logo, the rainbow-striped apple, with the first-generation iMac. The iMac debuted in 1998 and was a colorful departure from the standard boxy, beige and gray computers of the time. If Apple stuck with their rainbow-striped logo, the result would have been a product that looked more like a child’s toy than a high-tech computer.
Does your logo “play well” with your existing products? If not, it might be time to thank it for its service and toss out the elements of your logo that no longer work for you.

Your Logo Looks Dated – Burger King Edition
All design reflects its time and if your logo reflects the last century, then perhaps it’s time to give your logo a second look.
Let’s take a look at the recent Burger King rebrand. Their logo was designed in 1999 and it looks like it. Their old logo reminds me of ‘90s sports team logos – modern, lots of dynamic movement and some sharp edges. You know, everything you want in your food. 🤷♀️

Their new logo is simpler, puts the burger front and center and it looks friendlier. Plus, it looks great on a small screen. Brands must think about where their logo is going to live and if that logo doesn’t look good blown up on a billboard or shrunk down to the size of an app icon, then it might be time for a change.

Your Logo Looks Dated and it No Longer Works with Your Products – Instagram Edition
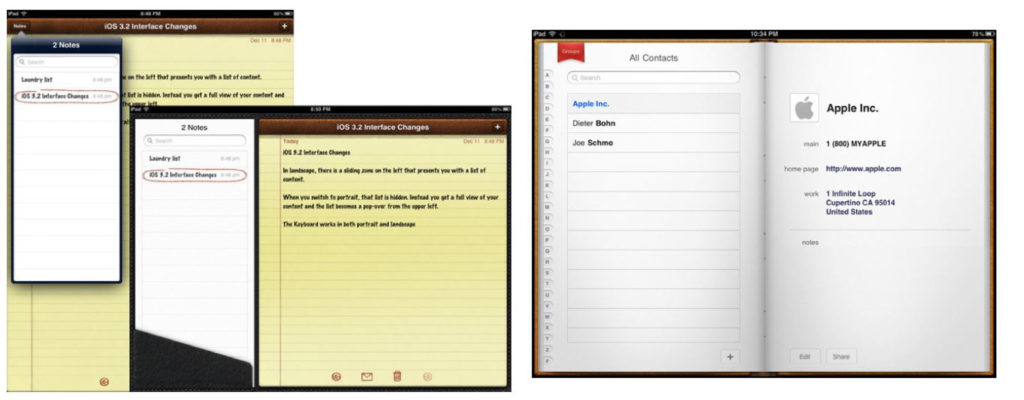
Remember when app icons used to be skeuomorphic? That is, they were designed to look like the thing they represent. i.e. The recycling bin icon on your desktop that looks like an actual recycling bin. Software designers used skeuomorphism as a shorthand way to get people acclimated to using computers and other digital devices. Picture what the old iPhone icons and interface used to look like – if you wanted to look at your contacts, you tapped on the icon that looked like an address book. When you opened your notes, the screen looked like a yellow notepad.

But there are times when skeuomorphic design can go off the rails a little. What happens when users no longer use the things these icons are meant to represent? Exhibit A, the “Save” icon in Word – it looks like a disk that I used to tote around in high school. How are users supposed to know to click on that icon to save their document? Answer: users just learn over time that’s what you need to click on, but I wouldn’t call that very user-friendly or intuitive.
Skeuomorphic design can also look messy and cluttered. Users could see more of their contacts if the interface did not look like a literal address book
There is a reason why app icons became more and more “flat” and minimalist over time – its easier to see them on a mobile device. Which brings me to Instagram.

In 2016, Instagram changed their logo from an icon that looked reminiscent of an old Polaroid camera to what it is today, a minimalist representation of a camera with a colorful gradient background. And the internet, of course, had some thoughts:
“The new Instagram logo looks like a rejected starburst flavor.”
@trecoast
Okay, so the new logo was not universally loved. But, in the end, things turned out alright for Instagram. One, because its Instagram, a photo-taking juggernaut of an app that managed to tap into humanity’s need to take selfies and shill vitamin gummies. And, because their new logo:
Made them stand out from the rest of the apps on your phone.
Have you ever noticed that a lot of app icons are blue? Don’t believe me? Take a look at this:

Gave them a unifying design language they could use across their app, creating a better user-experience.
Instead of making each function of the app a literal representation, i.e. a boomerang icon in the shape of a boomerang, they could now be designed to represent their use. Which is why the boomerang function in Instagram looks like an infinity symbol because it replays a short video over and over again. A good logo gives a company different ways to talk about itself visually.
A bad logo can limit a company’s design choices. For instance, if your company’s logo features a gradient, its going to be difficult to embroider that logo on a shirt. If you can’t reverse your logo i.e. it looks the same in black-on-white as it does in white-on-black, then that really limits your design options.
You might find that you can only put your logo on a light background. Which isn’t the end of the world. But if you want to put your logo on say, a photo of a manufacturing facility in motion, then that photo had better be light and bright or it will get lost in the darkness.
Plays well in all sorts of uses.
For example, if you want people to use your app, it would be best to create a simple logo that can be slapped onto a flier, a business card, a website etc, and still look good. Imagine if Instagram still used their old logo and how that little brown polaroid would look on a business card or the bottom of a flier. Which is easier to for the average person to identify, that camera or the “rejected starburst flavor?”
Most companies do not fail or succeed based on their logo. Quality design is an investment, one that you might not have the resources for right now. But a logo can communicate more to your customers than a thousand commercials ever will.
What does your logo communicate to your current and potential customers? Is that the message you want to send? Or is it time for a refresh?
